| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
- 리눅스
- JS
- install
- java
- node
- 우분투
- DB
- PostgreSQL
- ubuntu
- Windows
- Linux
- 아틀라시안
- python
- postgres
- 자바
- 설정
- 노드
- 윈도우
- 스크립트
- script
- 데이터베이스
- 3.0
- hamonikr
- Atlassian
- DATABASE
- javascript
- 자바스크립트
- 파이썬
- 설치
- 하모니카
- Today
- Total
LukeHan 의 잡다한 기술 블로그
JAVA Swing and Layout 본문
Swing

JAVA Swing 은 JFrame 이 최상위 객체로 JFrame 을 상속 받은 class 를 위와 같이 윈도우 상에서 프로그램처럼 띄울 수 있습니다.
JPanel 은 JFrame 과 거의 동일하지만 JPanel 은 JFrame 안에서만 사용할 수 있습니다.
따라서 각각의 화면에 해당하는 UI class 에서 JPanel 을 생성하여 객체로 가지고 있으며
CherryPickerLoadManager class 에서 해당 UI class 를 생성한 후 객체를 불러들여 JFrame 에 추가하고
추가한 객체를 화면을 보이거나 보이지 않도록 설정하여 사용하도록 되어있습니다.
JAVA swing 은 HTML/CSS 와 달리 먼저 추가된 항목이 앞으로 나오도록 되어 있습니다.
따라서 가장 앞에 나타내야 하는 대상이라면 먼저 추가 필요합니다.
Layout
JPanel 은 setLayout 이라는 설정을 통해 내부 구성을 정의할 수 있습니다.
BorderLayout
panel 을 center, east, west, south, north 5개의 구간으로 나눕니다.
add 시 설정을 통해 배치할 위치를 지정할 수 있습니다.
해당 layout 을 설정하고 바로 객체를 추가하는 경우 객체의 크기가 자동 조절되어 의도한 것과 다른 크기로 나올 수 있습니다.

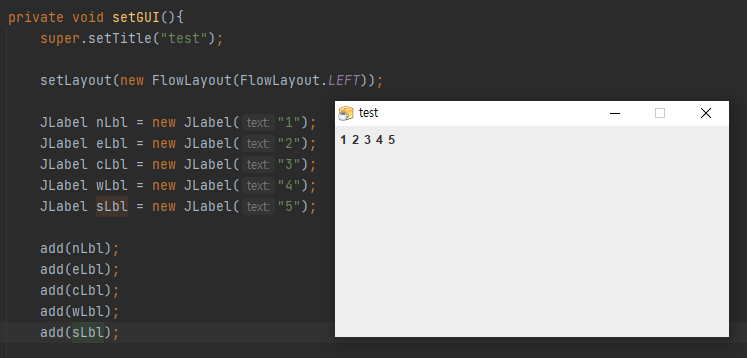
FlowLayout
default 로 설정되는 layout 입니다.
default 지만 명시적으로 하기 위해 설정 후 사용하는 것을 권장 드립니다.
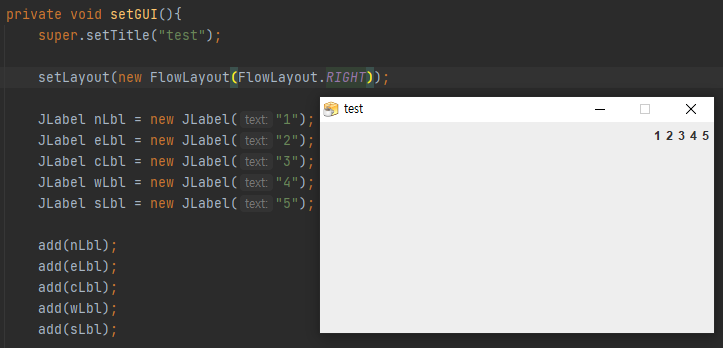
추가되는 대상을 좌측, 중앙, 우측 정렬하도록 설정할 수 있습니다.

FlowLayout Left

FlowLayout Center

FlowLayout Right
BoxLayout
추가하는 대상을 X 혹은 Y 축 기준으로 추가합니다.(X 인 경우 가로, Y 인 경우 세로)

BoxLayout X_AXIS

BoxLayout Y_AXIS
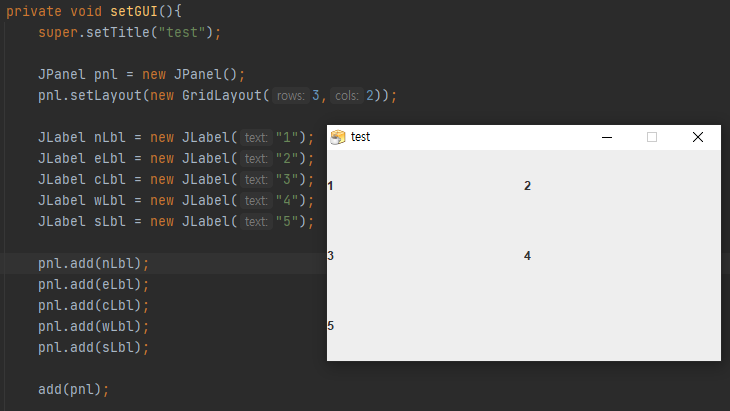
GridLayout
설정한 크기의 Grid 로 분할하여 관리하도록 합니다.

GridLayout
null
내부 추가되는 대상을 x, y 좌표 값을 지정하여 특정 위치에 추가할 수 있습니다.
만약 추가하는 대상이 겹쳐서 나타나야 하는 경우 사용 필요합니다.
좌측 상단을 기준으로 0,0 좌표로 인식합니다.




