| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 설정
- install
- 데이터베이스
- DATABASE
- 하모니카
- DB
- 윈도우
- PostgreSQL
- Windows
- javascript
- postgres
- script
- python
- 우분투
- JS
- 파이썬
- 스크립트
- java
- 설치
- node
- Atlassian
- ubuntu
- Linux
- hamonikr
- 자바
- 3.0
- 아틀라시안
- 리눅스
- 자바스크립트
- 노드
- Today
- Total
목록project (2)
LukeHan 의 잡다한 기술 블로그
환경 구성 mkdir lukeTest cd lukeTest 위와 같이 명령어를 입력하여 폴더 생성 후 폴더로 이동한다 npm init -y 위의 명령어를 입력하여 package.json 파일을 생성한다 { "name": "lukeTest", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "start" : "node app.js", "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "express": "^4.18.2" } } package.json 파일 내용..
 IntelliJ 에서 프로젝트 하위 폴더를 인식하지 못하는 경우
IntelliJ 에서 프로젝트 하위 폴더를 인식하지 못하는 경우
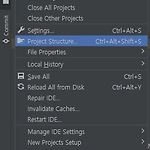
git project 를 clone 하여 IntelliJ 에서 Open 하였으나 프로젝트 하위 폴더를 인식하지 못하는 경우가 발생 하였다. 좌측 상단 'File > Project Structure' 메뉴 클릭 실행 Project Structure 창 좌측 'Project Settings > Modules' 클릭 실행 후 우측 화면의 좌측 상단에 있는 '+' 를 클릭 실행한다. '+' 를 클릭 실행하면 위와 같이 Add 창이 나타나는데 'Import Module' 을 클릭 실행한다. import 설정 창이 나타나면 해당 프로젝트 폴더를 선택한 후 확인 버튼을 클릭 실행하면 폴더가 추가된 것을 확인할 수 있다.
